自研的秘钥本
Table of Contents
项目背景 #
市场上有很多的密码本工具,但是都没能很好的满足我的需求:
- 跨平台。
- 支持多种信息:token, google验证码, 账号密码。
- 开源
为什么需要是开源呢?
- 能够让我能够本地部署,密码放到别人的服务器上我总是不放心。
- 能够确保不会有什么大问题(开源的魅力)。
- 能够自己定制功能。比如开放接口访问,更改UI。
项目features #
- 支持三种信息:token, google验证码, 账号密码
- 支持多种平台:mac, windows, linux, android, ios …
- 支持浏览器查询、填充密码
- 支持多端同步。
- 快捷复制、查询账号密码、谷歌验证码。
- 支持客户端独立部署,不依赖服务器。
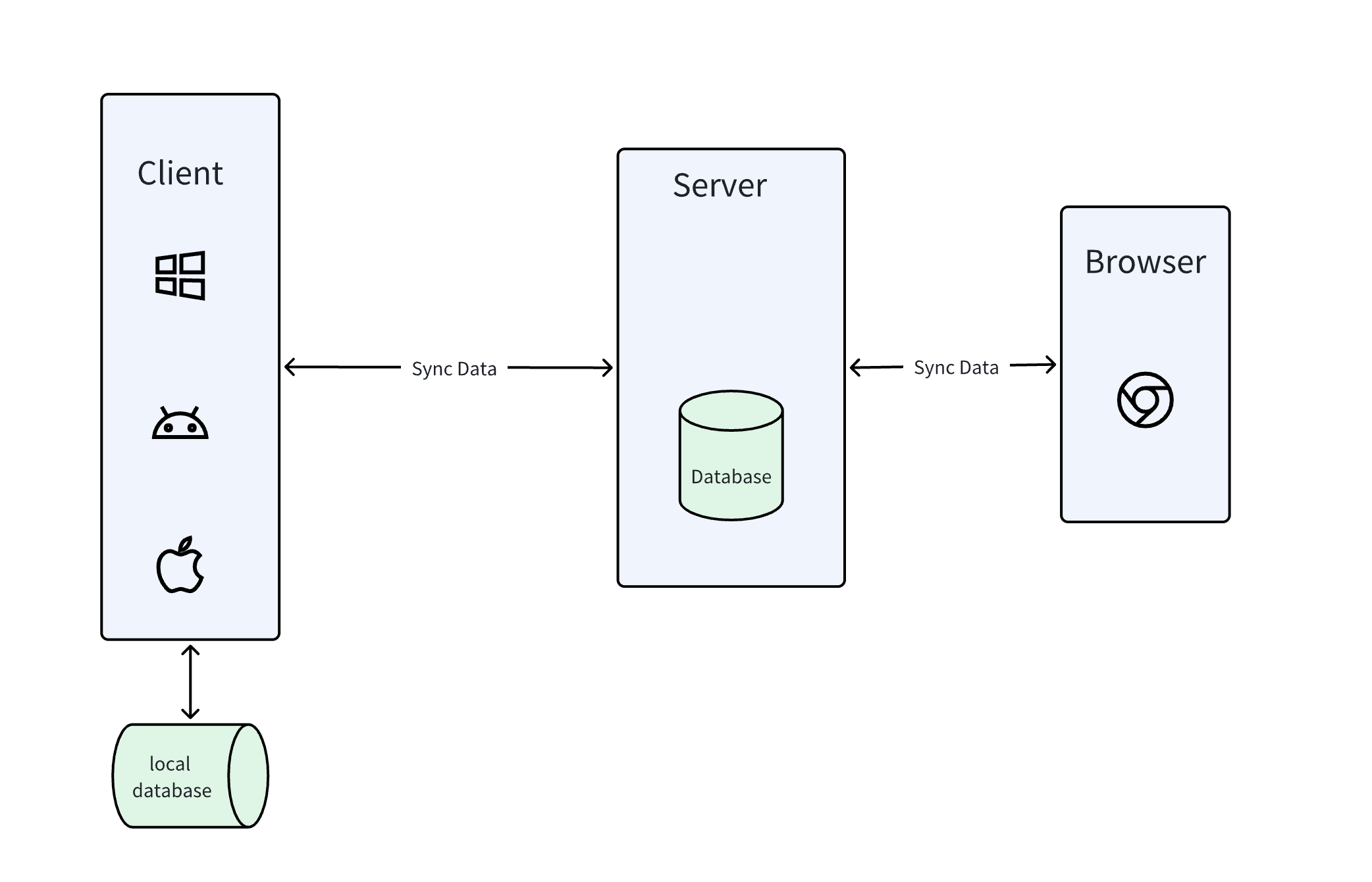
架构设计 #
架构图 #

客户端设计 #
- 客户端要求能够独立部署,不依赖服务器。也就是说客户端要有自己的本地数据库。
- 客户端支持三类信息:token, google验证码, 账号密码。也就是说要有三个单独的页面展示这些信息。
- 客户端可以通过api同步服务端的数据,同时向服务端上传数据。
- 客户端支持接收服务端事件来同步本地数据。
服务端设计 #
服务端的设计主要是为了支持多端同步以及数据备份(后边增加了浏览器插件,因此向浏览器插件提供数据也是其功能之一)。
- 接收客户端请求,对数据进行增删改查。
- 处理完客户端的增加/修改/删除请求,需要向客户端推送事件以实现实时同步。
浏览器插件设计 #
当用户打开一个新的地址时,插件会根据当前域名向服务端请求数据,服务端则会将域名相关的账号密码信息等返回给插件,插件对数据进行本地的存储。
- 当需要填充账号密码时,插件会根据当前域名查找本地的账号密码信息,然后填充到对应的输入框中。
- 当需要填充google验证码时,插件会根据当前域名查找本地的google验证码的秘钥,然后根据OTP算法计算出谷歌验证码,然后填充到对应的输入框中。
- 用户可以点击插件,来获得当前域名下的账号信息。
技术选型 #
- 数据库: 客户端和服务端都使用sqlite。主要原因是本地部署,只为个人使用,因此数据量不大,因此选用轻量的sqlite。
- 客户端: flutter。跨平台,且flutter的性能也不错。
- 服务端: Rust. 也是一个Rust练手的机会。
- 浏览器插件: Manifest V3. 这个是Google插件平台的最新版本。
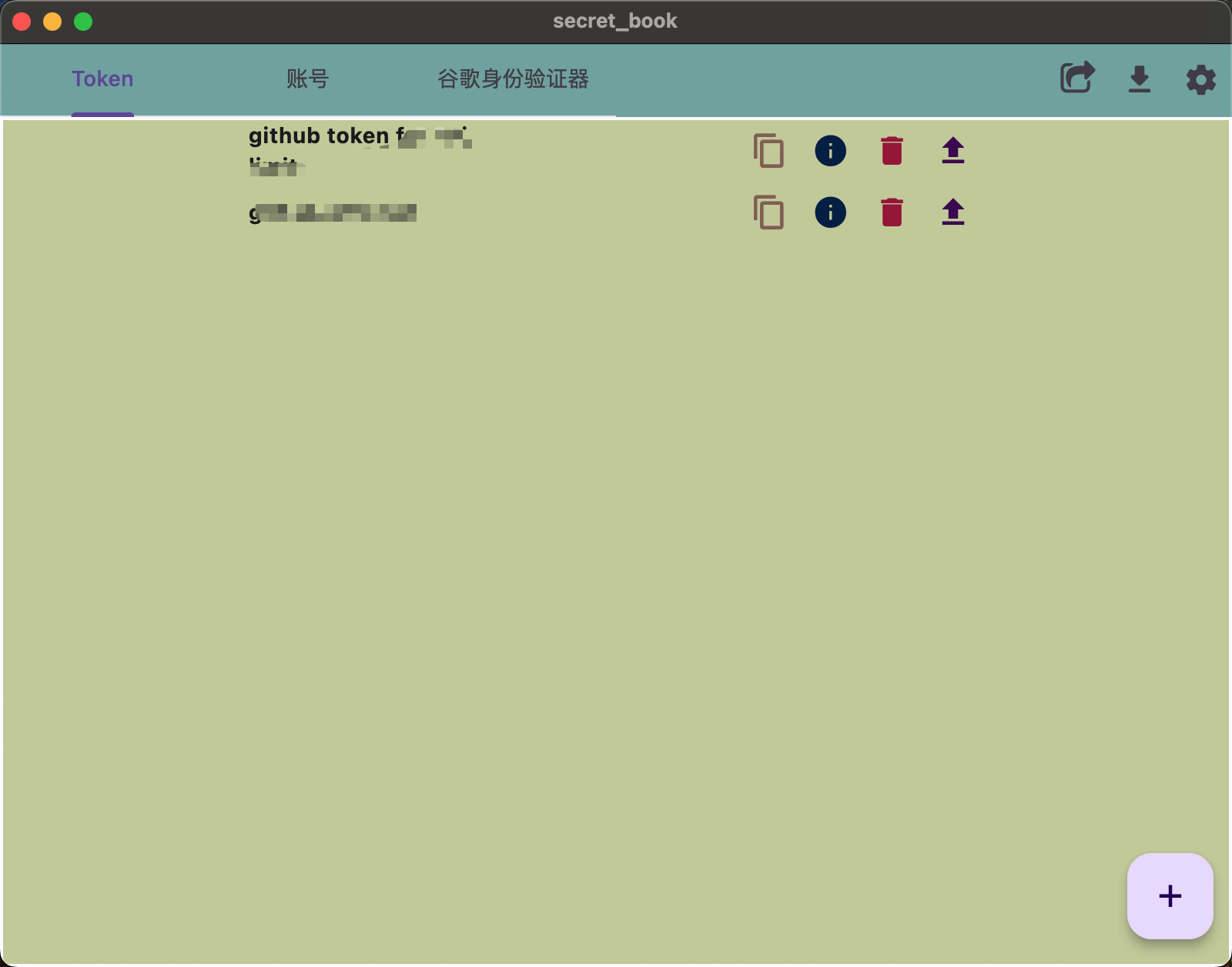
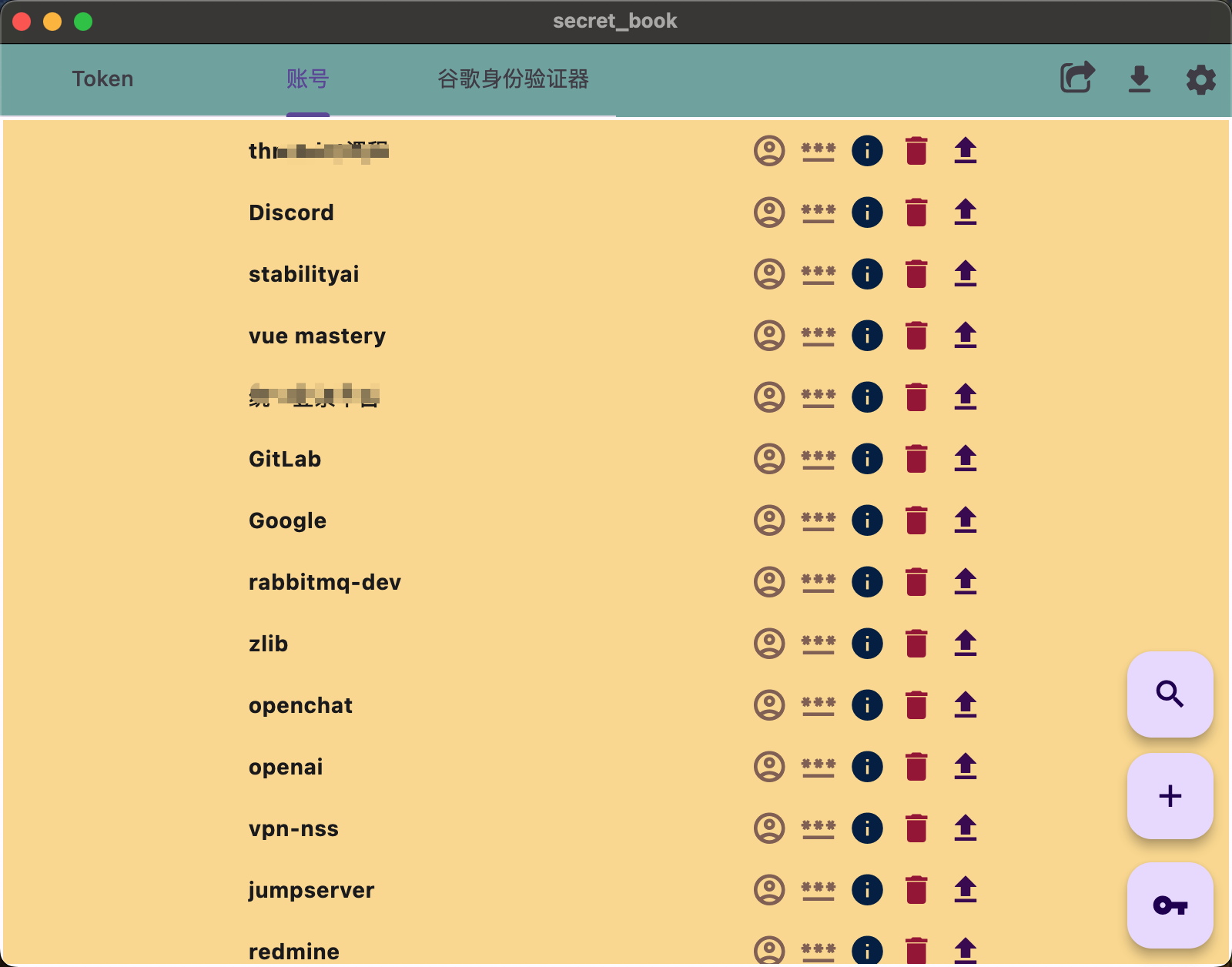
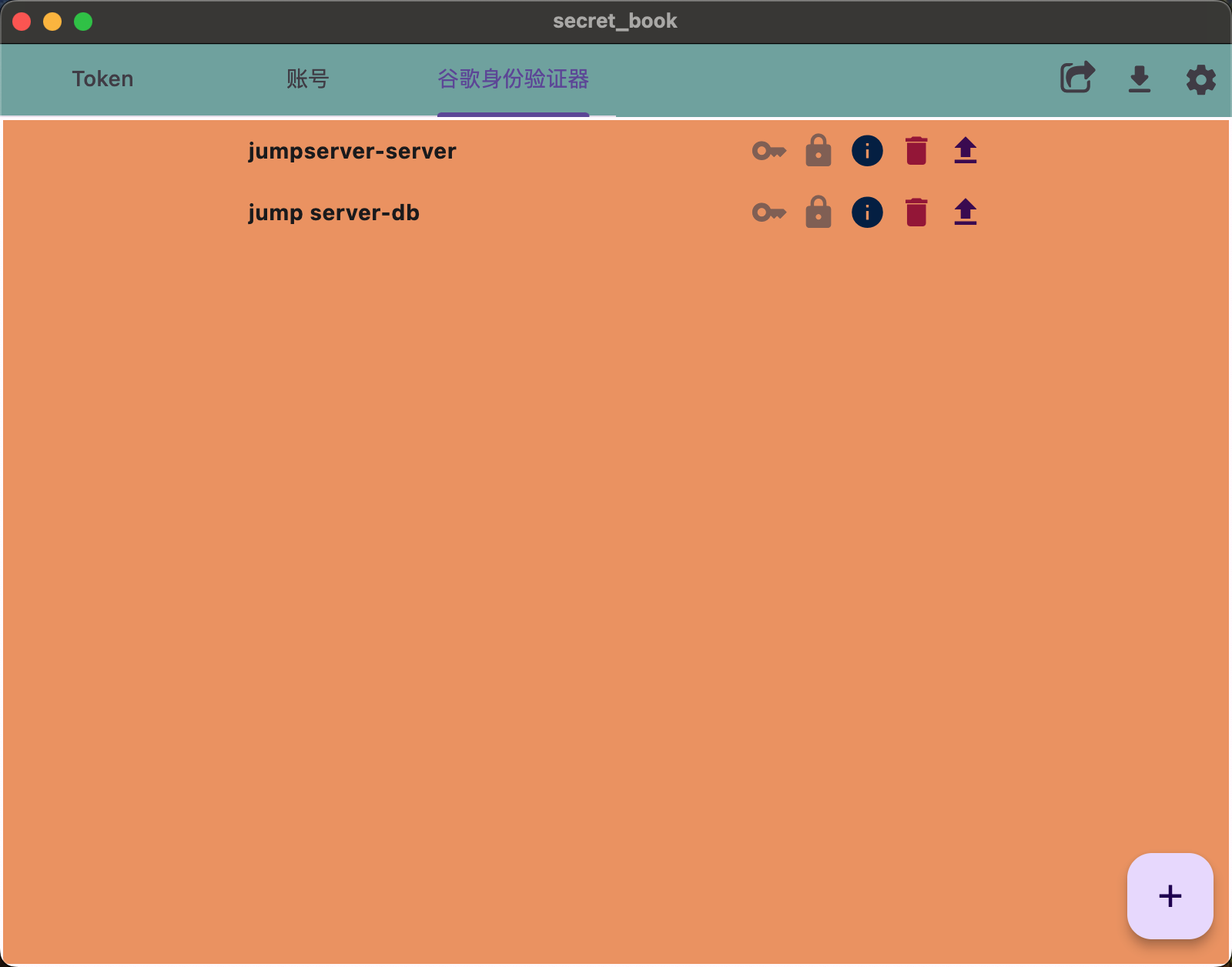
效果图 #
- token列表页

- 账号列表页

- google验证码列表页

- 设置页

- 浏览器插件
